Individual contact Team contact
The contact us block is placed in the sidebar for displaying contact information.
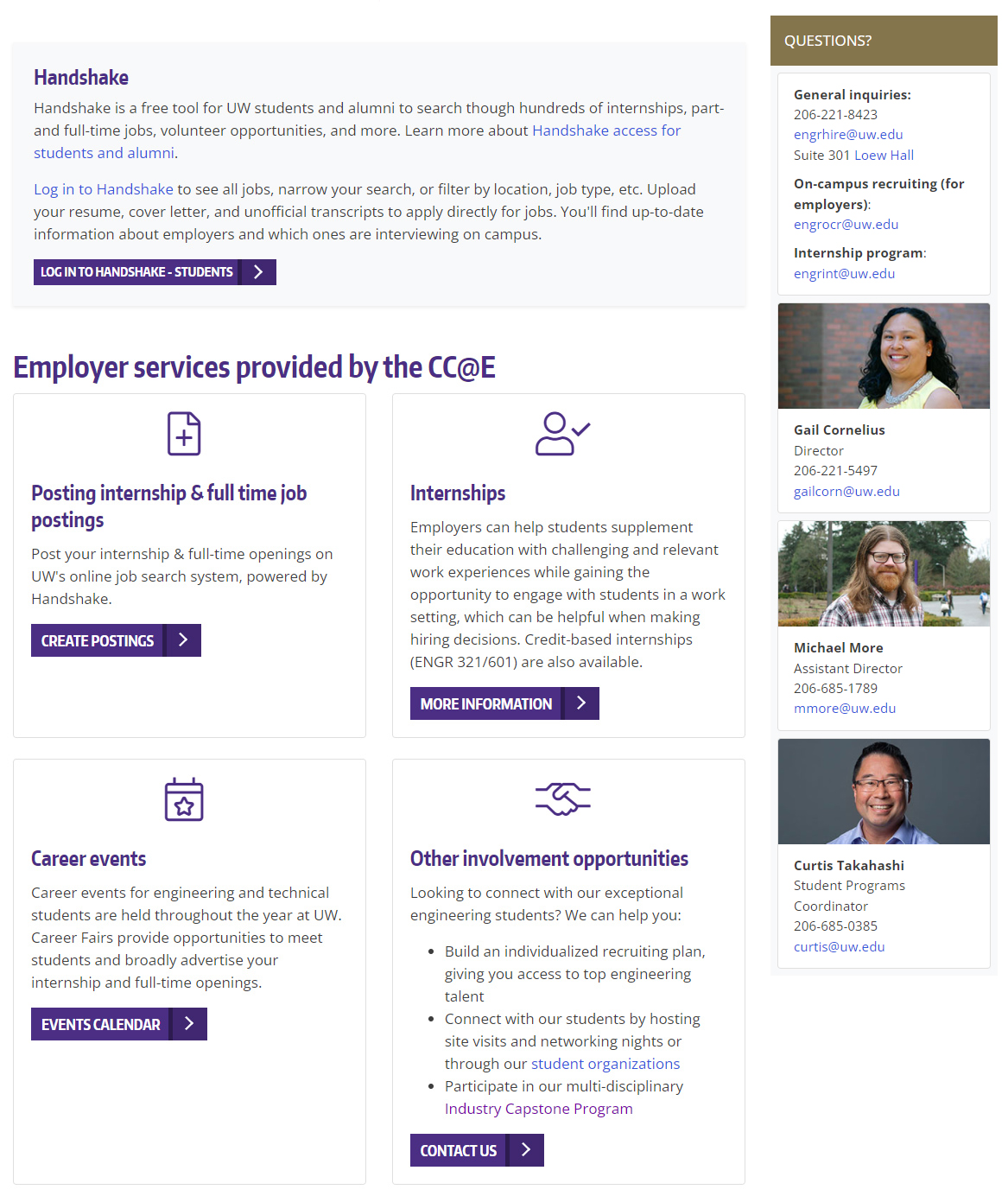
Individual contact
- To be used for three or fewer contacts
- Suggested photo size: 245px by 125px
- If a team has a Listserv or dedicated emails for specific use, list this at the top above the individual contact information
Code
If only one contact is needed, please remove mb-2 from the card div. The last card div should also not have mb-2.
<h2 class="contact my-0 p-3 text-uppercase">Questions?</h2> <div class="bg-light p-2"> <!---General contact info. Optional----> <div class="card mb-2"> <div class="card-body p-2"> <p class="mb-0 small"><strong>General inquiries:</strong><br /> Phone number<br /> <a href="mailto:email@uw.edu">email@uw.edu</a><br> Office number and location</p> </div> </div> <!---End general contact info----> <div class="card mb-2"> <img alt="#" class="card-img-top" src="img.jpg" /> <div class="card-body p-2"> <p class="mb-0 small"><strong>Name</strong><br /> Title<br /> Phone number<br /> <a href="mailto:email@uw.edu">email@uw.edu</a><br /> Office number and location</p> </div> </div> <div class="card mb-2"> <img alt="#" class="card-img-top" src="img.jpg" /> <div class="card-body p-2"> <p class="mb-0 small"><strong>Name</strong><br /> Title<br /> Phone number<br /> <a href="mailto:email@uw.edu">email@uw.edu</a><br /> Office number and location</p> </div> </div> <div class="card"> <img alt="#" class="card-img-top" src="img.jpg" /> <div class="card-body p-2"> <p class="mb-0 small"><strong>Name</strong><br /> Title<br /> Phone number<br /> <a href="mailto:email@uw.edu">email@uw.edu</a><br /> Office number and location</p> </div> </div> </div>
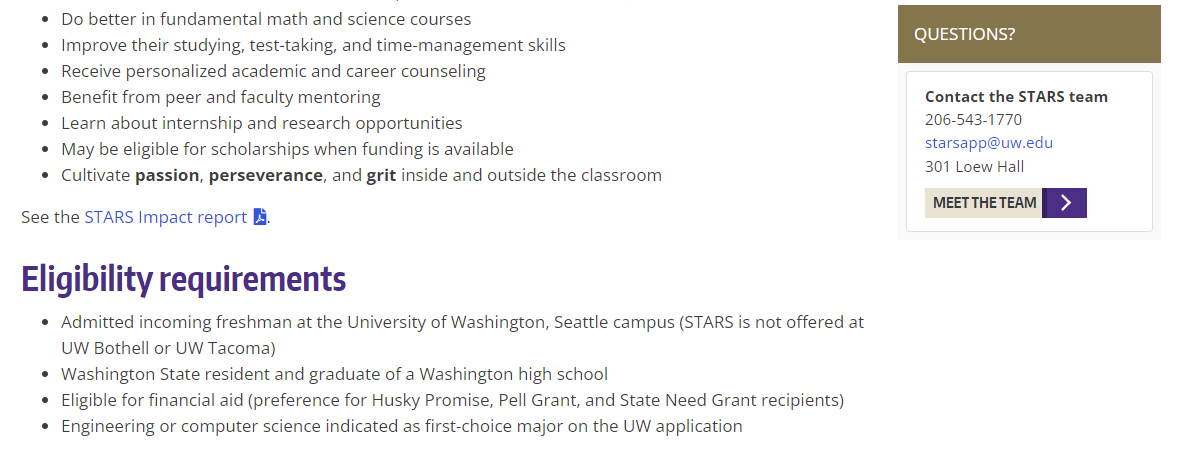
Team contact
- To be used when a team has more than 3 contacts
- Include only the general contact information in this block
- If a team is student-facing, include a link that goes to a Meet the Team student-facing, include a link that goes to the corresponding section on Office of the Dean staff directory page
Code
<h2 class="contact my-0 p-3 text-uppercase">Questions?</h2> <div class="bg-light p-2"> <div class="card"> <div class="card-body p-2"> <p class="mb-0 small"><strong>Contact the XYZ team</strong><br /> Phone number<br /> <a href="mailto:email@uw.edu">email@uw.edu</a><br /> Office number and location</p> <p class="mb-0"><a class="btn btn-default btn-sm" href="#">Meet the team</a></p> </div> </div> </div>