Standard carousel Standard multi-carousel Story and Layout multi-carousel
A carousel is a slideshow that cycles through images. It can also be used to display contents that span multiple slides.
Standard carousel
Code
Adjust/delete the css as needed.
<!---css to make the arrows larger---> <style type="text/css">.carousel-control-next-icon, .carousel-control-prev-icon { width: 40px; height: 40px; } .carousel-control-next, .carousel-control-prev { opacity: 1; } </style> <!---css to make the arrows larger---> <div class="carousel slide" data-ride="carousel" id="carouselExampleControls"> <div class="carousel-inner"> <div class="carousel-item active"><img alt="First slide" class="d-block w-100" src="/files/content/img/W.jpg" /></div> <div class="carousel-item"><img alt="Second slide" class="d-block w-100" src="/files/content/img/W-gold.jpg" /></div> <div class="carousel-item"><img alt="Third slide" class="d-block w-100" src="/files/content/img/W-metaliic-gold.jpg" /></div> </div> <a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"> </span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"> </span> <span class="sr-only">Next</span> </a></div>
Multi-carousel
Standard version
Code
<style type="text/css"> #multi-item-carousel .carousel-indicators { bottom:-50px; } #multi-item-carousel .carousel-inner { margin-bottom:50px; } #multi-item-carousel .carousel-indicators li { background-color: #4b2d83; background-color: rgba(70, 70, 70, 0.25); } #multi-item-carousel .carousel-indicators .active { background-color: #4b2d83; } #multi-item-carousel .carousel-indicators li { width: 10px; height: 10px; border-radius: 100%; } #multi-item-carousel a.carousel_control { color: #4b2d83; } #multi-item-carousel a.carousel_control:hover { color: #b7a57a; } </style> <div class="carousel slide carousel-multi-item carousel-fade" data-interval="false" data-ride="carousel" id="multi-item-carousel"> <!--Controls--> <div class="text-center mb-2"> <a class="carousel_control" href="#multi-item-carousel" data-slide="prev"><i class="fa fa-chevron-circle-left fa-2x"> </i></a> <a class="carousel_control" href="#multi-item-carousel" data-slide="next"><i class="fa fa-chevron-circle-right fa-2x"> </i></a> </div> <!--/.Controls--> <!--Indicators--> <ol class="carousel-indicators"> <li class="active" data-slide-to="0" data-target="#multi-item-carousel"> </li> <li data-slide-to="1" data-target="#multi-item-carousel"> </li> </ol> <!--/.Indicators--> <!--Slides--> <div class="carousel-inner"> <!--First slide--> <div class="carousel-item active"> <div class="card-deck"> <div class="card mb-2"> <div class="card-header"> <h3 class="m-2">Card header</h3> </div> <div class="card-body p-4"> <p>Text goes here</p> </div> </div> <div class="card mb-2"> <div class="card-header"> <h3 class="m-2">Card header</h3> </div> <div class="card-body"> <p>Text goes here</p> </div> </div> <div class="card mb-2"> <div class="card-header"> <h3 class="m-2">Card header</h3> </div> <div class="card-body"> <p>Text goes here</p> </div> </div> </div> </div> <!--/.First slide--> <!--Second slide--> <div class="carousel-item"> <div class="card-deck"> <div class="card mb-2"> <div class="card-header"> <h3 class="m-2">Card header</h3> </div> <div class="card-body p-4"> <p>Text goes here</p> </div> </div> <div class="card mb-2"> <div class="card-header"> <h3 class="m-2">Card header</h3> </div> <div class="card-body"> <p>Text goes here</p> </div> </div> <div class="card mb-2"> <div class="card-header"> <h3 class="m-2">Card header</h3> </div> <div class="card-body"> <p>Text goes here</p> </div> </div> </div> </div> <!--/.Second Slides--> </div> <!--/.Slides--> </div>
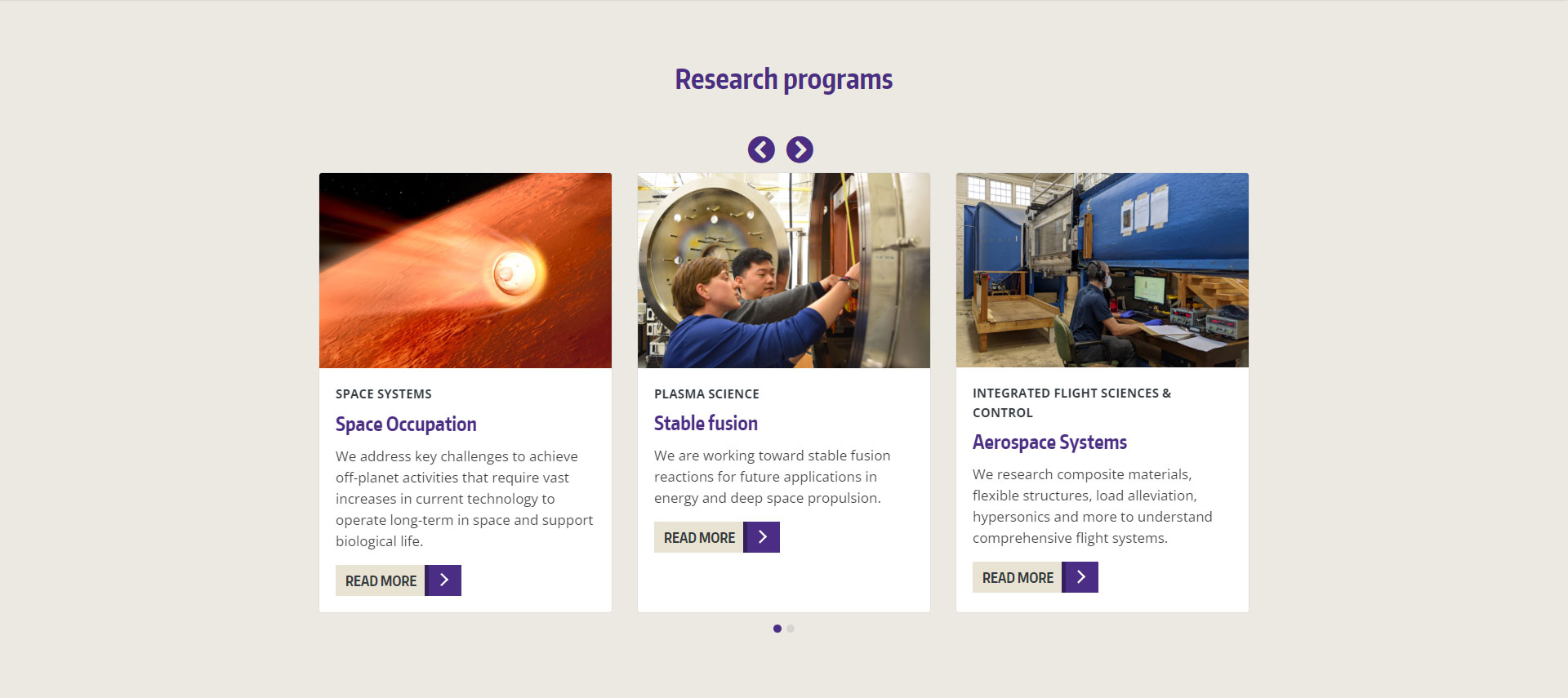
Story and Layout content type version
Code
<style type="text/css"> #multi-item-carousel .carousel-indicators { bottom:-50px; } #multi-item-carousel .carousel-inner { margin-bottom:50px; } #multi-item-carousel .carousel-indicators li { background-color: #4b2d83; background-color: rgba(70, 70, 70, 0.25); } #multi-item-carousel .carousel-indicators .active { background-color: #4b2d83; } #multi-item-carousel .carousel-indicators li { width: 10px; height: 10px; border-radius: 100%; } #multi-item-carousel a.carousel_control { color: #4b2d83; } #multi-item-carousel a.carousel_control:hover { color: #b7a57a; } </style> <div class="p-lg-5 mb-0" style="background-color: #ECE9E2"> <div class="container my-lg-5 py-lg-4 m-auto"> <!----Optional headline------> <h2 class="mb-5 text-align-center">Headline</h2> <!----end headline------> <div class="carousel slide carousel-multi-item carousel-fade" data-interval="false" data-ride="carousel" id="multi-item-carousel"> <!--Controls--> <div class="text-center mb-2"> <a class="carousel_control" href="#multi-item-carousel" data-slide="prev"><i class="fa fa-chevron-circle-left fa-2x"> </i></a> <a class="carousel_control" href="#multi-item-carousel" data-slide="next"><i class="fa fa-chevron-circle-right fa-2x"> </i></a> </div> <!--/.Controls--> <!--Indicators--> <ol class="carousel-indicators"> <li class="active" data-slide-to="0" data-target="#multi-item-carousel"> </li> <li data-slide-to="1" data-target="#multi-item-carousel"> </li> </ol> <!--/.Indicators--> <!--Slides--> <div class="carousel-inner"> <!--First slide--> <div class="carousel-item active"> <div class="card-deck py-3"> <div class="card"> <img loading="lazy" alt="#" class="card-img-top" src="img.jpg" width="358" width="229"> <div class="card-body bg-white p-4"> <p class="small text-dark font-weight-bold text-uppercase">Tag goes here</p> <h2 class="mt-2 card-title h3">Headline goes here</h2> <p class="card-text">Body text goes here.</p> <p><a class="btn btn-default mt-3" href="#">Go someewhere</a></p> </div> </div> <div class="card"> <img loading="lazy" alt="#" class="card-img-top" src="img.jpg" width="358" width="229"> <div class="card-body bg-white p-4"> <p class="small text-dark font-weight-bold text-uppercase">Tag goes here</p> <h2 class="mt-2 card-title h3">Headline goes here</h2> <p class="card-text">Body text goes here.</p> <p><a class="btn btn-default mt-3" href="#">Go someewhere</a></p> </div> </div> <div class="card"> <img loading="lazy" alt="#" class="card-img-top" src="img.jpg" width="358" width="229"> <div class="card-body bg-white p-4"> <p class="small text-dark font-weight-bold text-uppercase">Tag goes here</p> <h2 class="mt-2 card-title h3">Headline goes here</h2> <p class="card-text">Body text goes here.</p> <p><a class="btn btn-default mt-3" href="#">Go someewhere</a></p> </div> </div> </div> </div> <!--/.First slide--> <!--Second slide--> <div class="carousel-item"> <div class="card-deck py-3"> <div class="card"> <img loading="lazy" alt="#" class="card-img-top" src="img.jpg" width="358" width="229"> <div class="card-body bg-white p-4"> <p class="small text-dark font-weight-bold text-uppercase">Tag goes here</p> <h2 class="mt-2 card-title h3">Headline goes here</h2> <p class="card-text">Body text goes here.</p> <p><a class="btn btn-default mt-3" href="#">Go someewhere</a></p> </div> </div> <div class="card"> <img loading="lazy" alt="#" class="card-img-top" src="img.jpg" width="358" width="229"> <div class="card-body bg-white p-4"> <p class="small text-dark font-weight-bold text-uppercase">Tag goes here</p> <h2 class="mt-2 card-title h3">Headline goes here</h2> <p class="card-text">Body text goes here.</p> <p><a class="btn btn-default mt-3" href="#">Go someewhere</a></p> </div> </div> <div class="card"> <img loading="lazy" alt="#" class="card-img-top" src="img.jpg" width="358" width="229"> <div class="card-body bg-white p-4"> <p class="small text-dark font-weight-bold text-uppercase">Tag goes here</p> <h2 class="mt-2 card-title h3">Headline goes here</h2> <p class="card-text">Body text goes here.</p> <p><a class="btn btn-default mt-3" href="#">Go someewhere</a></p> </div> </div> </div> </div> <!--/.Second Slides--> </div> <!--/.Slides--> </div> </div> </div>